Contributte Webpack-skeleton
Website 🚀 contributte.org | Contact 👨🏻💻 f3l1x.io | Twitter 🐦 @contributte
# Goal
Main goal is to provide webpack starter-kit project for Nette developers.
# Demo
https://examples.contributte.org/webpack-skeleton/ (opens new window)
# Installation
You will need PHP 8.1+ and Composer (opens new window).
Create project using composer.
composer create-project -s dev contributte/webpack-skeleton acme
Install Composer dependencies: composer install or make install
Install NPM dependencies: npm install or make install
Now you have application installed. It's time to run it.
# Startup
Backend
The easiest way is to use php built-in web server.
php -S 0.0.0.0:8000 -t www
Or via make dev.
Then visit http://localhost:8000 (opens new window) in your browser.
Frontend
If you want to compile assets, call npm run start.
If you need watcher, call npm run watch, it will watch your codebase and rebuild assets.
If you want build for production, call npm run build.
If you want start webpack development server with HRM, call npm run dev, open http://localhost:8080 (opens new window) in your browser.
Or via make webpack.
# Features
- 👍 Nette 3+
- 👍 Webpack 5+
- 🎉 extracting JS to single bundle
- 🎉 extracting CSS to single file
- 🎉 more bundles (front/admin/vendor)
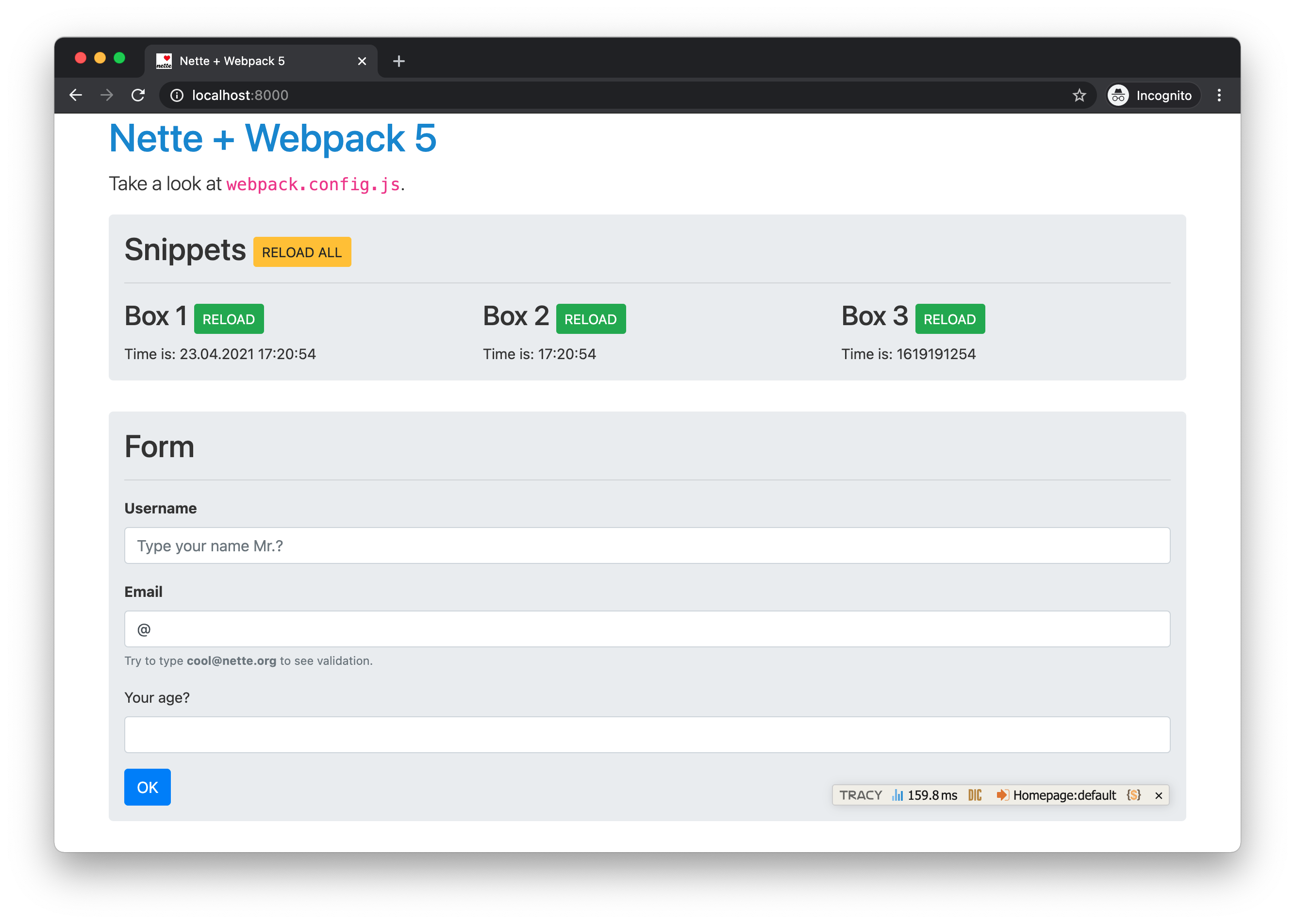
- 👍 Snippets
- 🎉 few snippets
- 👍 Nette Form
- 🎉 AJAX submitting
- 🎉 form builder
- empty value on control (
@in email) - validation rules (filled + email)
- simple filter (transform email to lowercase)
- onValidate / onSubmit / onSuccess
- empty value on control (
- 🎉 manual rendering
- success snippet / error snippet
- required class on form-group
- description on control
# Screenshots



# Development
See how to contribute (opens new window) to this package.
This package is currently maintaining by these authors.
Consider to support (opens new window) contributte development team. Also thank you for using this project.