Contributte Datagrid
Table of contents
# Api
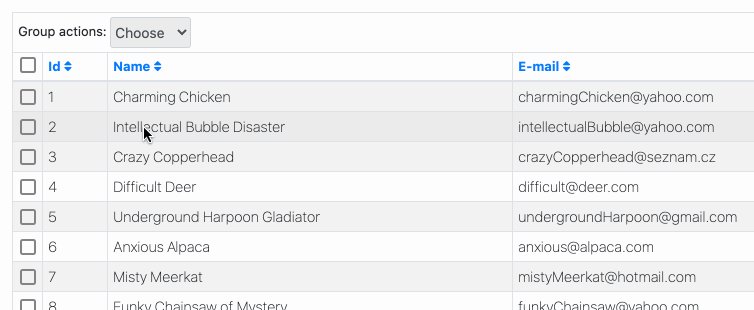
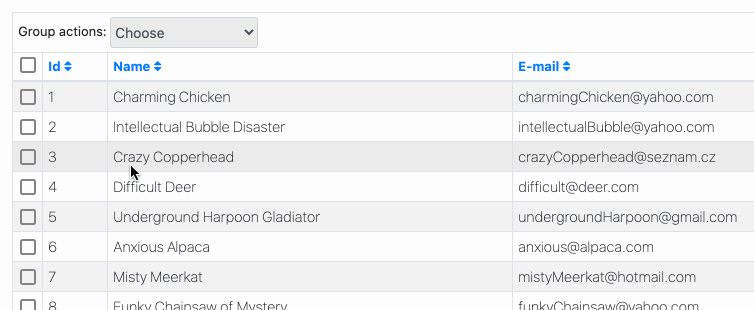
If you need to do some operations with multiple rows, there are group actions. There are zero, one or two level group actions.
# Zero level

When you want to show just one action button, do simply that:
$grid->addGroupButtonAction('Say hello')->onClick[] = [$this, 'sayHello'];
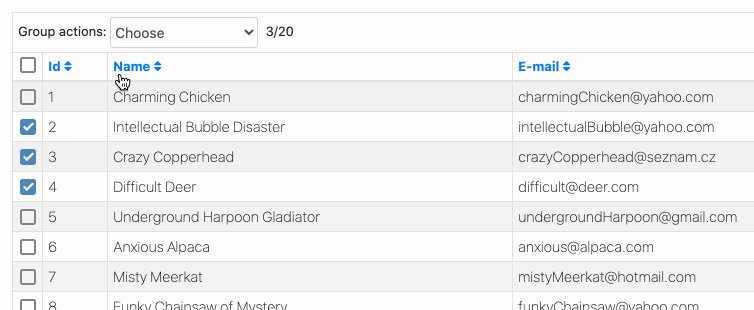
# One level

$grid->addGroupAction('Delete examples')->onSelect[] = [$this, 'deleteExamples'];
$grid->addGroupAction('Something else')->onSelect[] = [$this, 'doSomethingElse'];
2
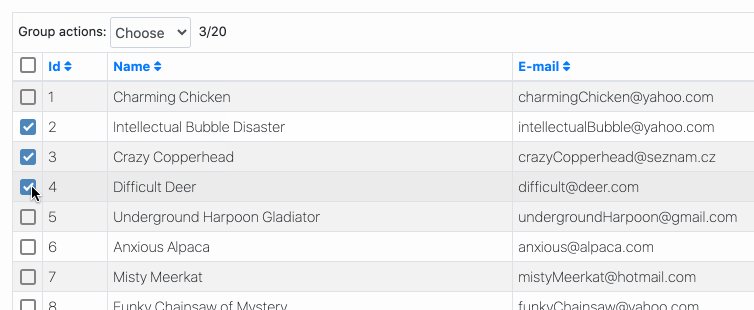
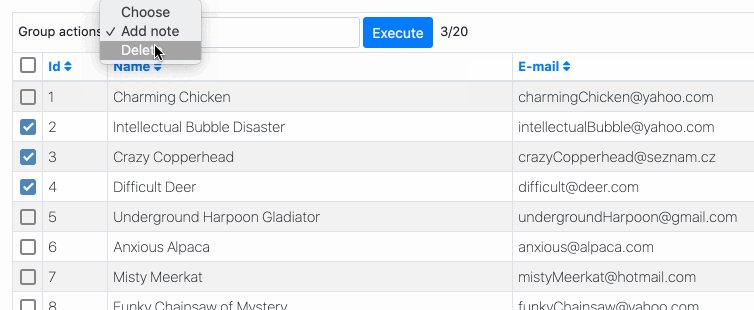
This will create one select box (['Delete examples', 'Something else']) and submit button. If you submit that form, your handler will be called. It will be called via ajax.
This is how your handler can look like:
public function deleteExamples(array $ids): void
{
// Your code...
if ($this->isAjax()) {
$this['groupActionsGrid']->reload();
} else {
$this->redirect('this');
}
}
2
3
4
5
6
7
8
9
10
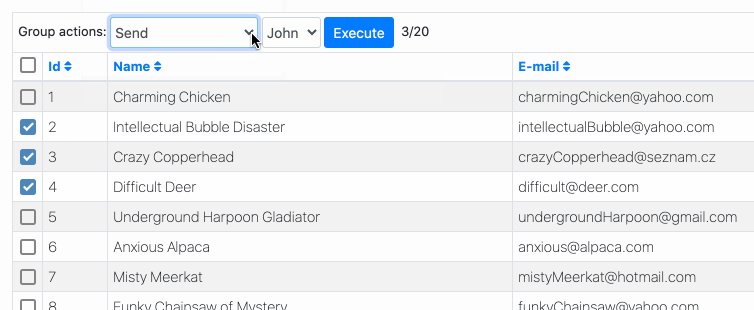
# Second level

There is also the two-level possibility of group action:
$grid->addGroupAction('Change order status', [
1 => 'Received',
2 => 'Ready',
3 => 'Processing',
4 => 'Sent',
5 => 'Canceled'
])->onSelect[] = [$this, 'groupChangeStatus'];
$grid->addGroupAction('Send', [
'john' => 'John',
'joe' => 'Joe',
'frank' => 'Franta',
])->onSelect[] = [$this, 'groupSend'];
2
3
4
5
6
7
8
9
10
11
12
13
And some example handler:
public function groupChangeStatus(array $ids, $status): void
{
$this->flashMessage(
sprintf("Status of items with id: [%s] was changed to: [$status]", implode(',', $ids)),
'success'
);
$this->exampleRepository->updateStatus($ids, $status);
if ($this->isAjax()) {
$this->redrawControl('flashes');
$this['groupActionsGrid']->reload();
} else {
$this->redirect('this');
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# Text input
Group action can also contain a text input instead of select (As show in example above - option called "Add note"). Example code:
$grid->addGroupTextAction('Add note')
->onSelect[] = [$this, 'addNote'];
2
And the ::addNote() method:
public function addNote(array $ids, $value): void
{
$this->flashMessage(
sprintf('Note [%s] was added to items with ID: [%s]', $value, implode(',', $ids),
'success'
);
if ($this->isAjax()) {
$this->redrawControl('flashes');
$this['groupActionsGrid']->reload();
} else {
$this->redirect('this');
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# Textarea
User may also use a textarea:
$grid->addGroupTextareaAction('aaaa');
# Attributes, classes
All group action inputs have optional class or other attributes:
$grid->addGroupTextareaAction('aaaa')
->setAttribute('rows', 10)
->setClass('fooo');
2
3
# Happy inputs
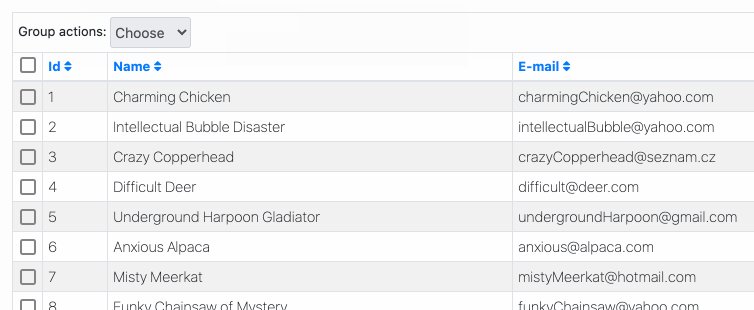
Datagrid uses tiny library happy for those nice checkboxes. You can disable them:
$grid->useHappyComponents(false);